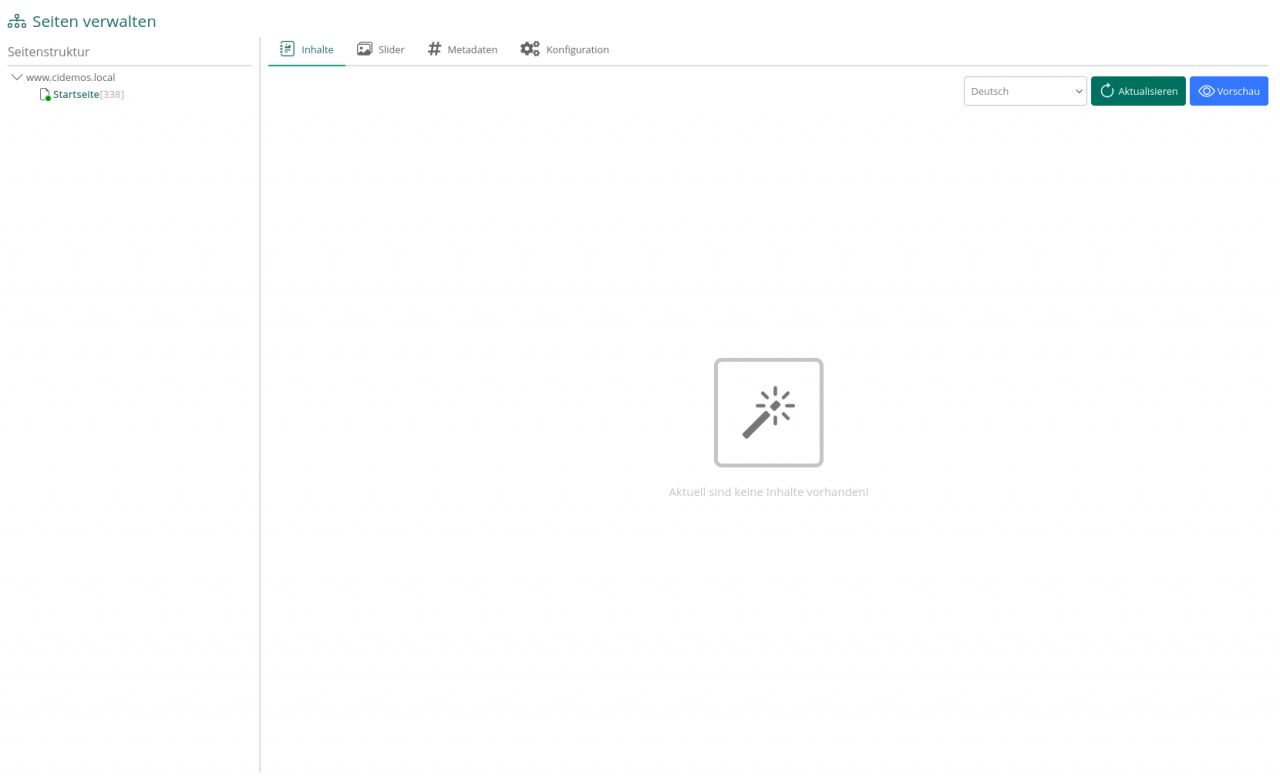
Um die Seiteninhalte zu bearbeiten musst Du lediglich im linken Seitenbaum auf die entsprechende Seite klicken und auf der rechten Seite den Bereich "Inhalte" auswählen. In diesem Bereich kannst Du die Seite mit Inhalten füllen, vorhanden Inhalte bearbeiten oder löschen.

Oben rechts findest Du die Auswahl der Sprache (nur bei aktivierter Mehrsprachigkeit), sowie die Buttons "Aktualisieren" und "Vorschau". Über den Button "Aktualisieren" kannst Du die Ansicht aktualisieren. Mit Hilfe des Buttons "Vorschau" kannst Du Dir die Seite in einem Dialogfenster ansehen.
Bei einer neu angelegten Seite findest Du sonst keine weiteren Inhalte außer den Hinweis, das aktuell keine Inhalte vorhanden sind.
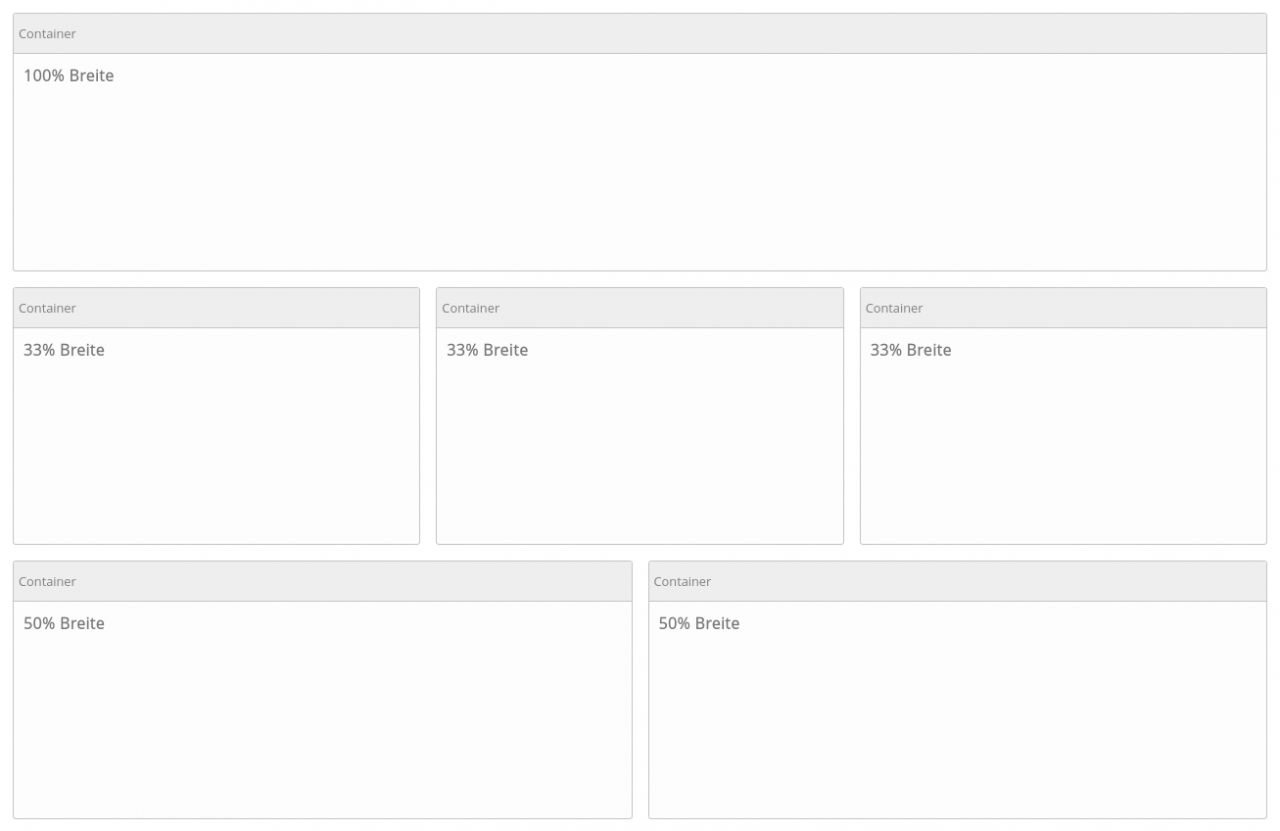
Seiteninhalte werden mit Hilfe von Inhaltselementen angelegt. Jedes Inhaltselement befindet sich in einem Container. Jeder dieser Container kann unterschiedliche Größen (Breiten) haben. Die Breite eines jeden Containers kannst Du selbst bestimmen. Derzeit werden Breiten von 20%, 25%, 30%, 33%, 40%, 50%, 60%, 66%, 75%, 80% und 100% unterstützt.
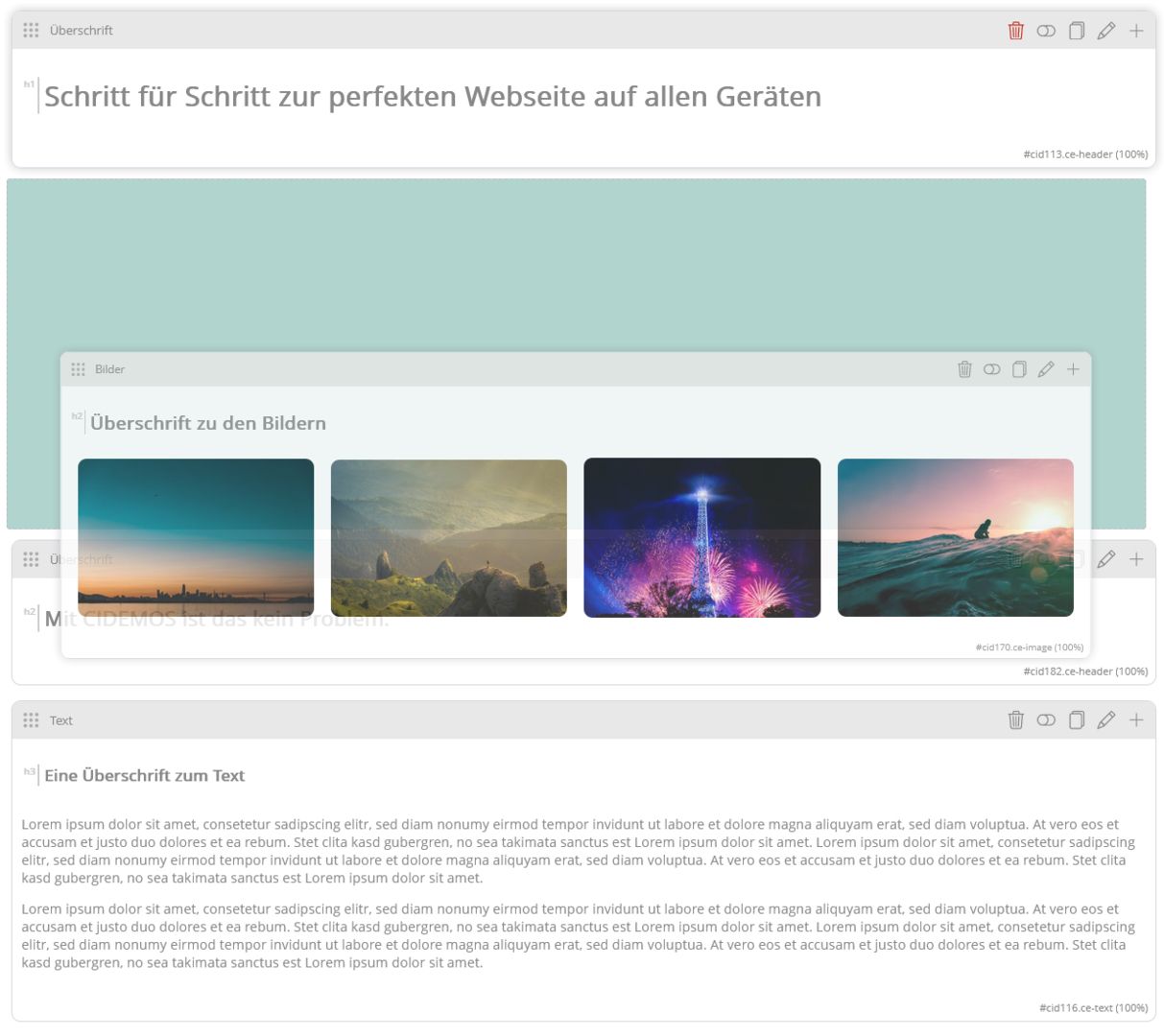
Hier mal ein Beispiel, wie Container auf einer Seite positioniert werden können:

Container werden also benutzt, um Inhalte auf der Seite zu strukturieren. Möchtest Du zum Beispiel eine Überschrift und darunter einen zweispaltigen Text anlegen, so müsstest Du die Überschrift in einen 100% breiten und die Texte in zwei 50% breite Container erstellen.
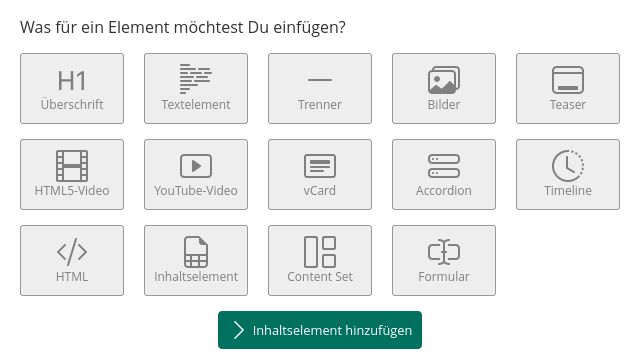
Du möchtest auf Deiner neuen Seite zum Beispiel eine Überschrift erstellen. Dazu klickst Du auf das Icon mit dem Zauberstab in der Mitte der Inhaltsverwaltung. Anschließend öffnet sich ein Dialogfenster.

Im Dialogfenster kannst Du nun aussuchen, was für ein Inhaltselement erstellt werden soll. Da wir in unserem Beispiel eine Überschrift erstellen wollen, wählst Du den Button "Überschrift" und bestätigst Deine Auswahl mit einem Klick auf den Button "Inhaltselement hinzufügen".
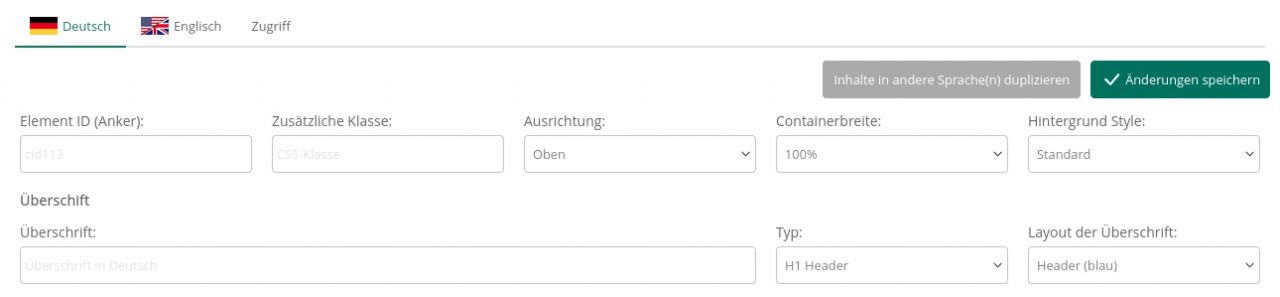
Es öffnet sich ein neues Dialogfenster. In diesem kannst Du nun Dein neu erstelltes Inhaltselement konfigurieren.

Bitte beachte, dass die Ansicht je nach Konfiguration variieren kann. In der Abbildung ist zum Beispiel die Mehrsprachigkeit aktiviert.
Trage in dem Dialogfenster nun im Feld "Überschrift" Deine gewünschte Überschrift ein und bestätige Deine Eingabe mit dem oberen rechten Button "Änderungen speichern". Das Dialogfenster wird geschlossen und das von Dir neu erstellte Inhaltselement wird in der Inhaltsverwaltung als Container angezeigt.
Nun hast Du Dein erstes Inhaltselement angelegt.
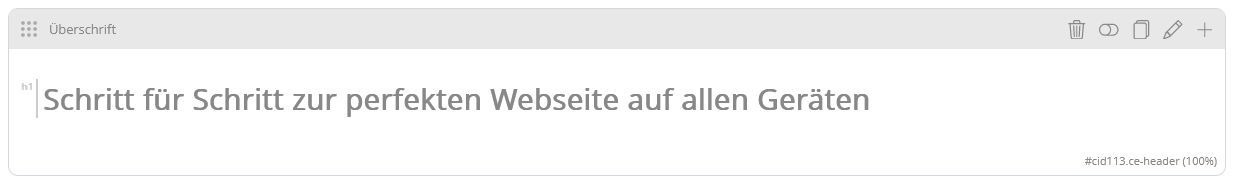
Jedes angelegte Inhaltselement wird in der Inhaltsverwaltung als Container dargestellt und bietet verschiedene Informationen und Optionen.

Der Container besteht aus einer Titelzeile, dem Inhalt und einer Fußzeile.
In der Titelzeile siehst Du, um welches Inhaltselement es sich handelt. In unserer Abbildung handelt es sich um eine Überschrift.
Rechts findest Du fünf Buttons, über die unterschiedliche Aktionen möglich sind:

Über diesen Button kannst Du den Container und das Element wieder löschen. Vor dem Löschen musst Du die Aktion aber bestätigen.

Elemente können nicht nur gelöscht, sondern können auch einfach deaktiviert werden. Deaktivierte Elemente werden auf der Seite nicht angezeigt.

Erstelle über diesen Button einfach eine Kopie des Elementes. Dabei kann das Element auf jede beliebige Seite dupliziert werden.

Über diesen Button kannst Du das Inhaltselement wieder im Dialogfenster bearbeiten.

Erstelle einfach ein neues Element nach diesem Element.
In der Fußzeile findest Du rechts Informationen zum Inhaltselement. In der Abbildung oben steht "#cid113.ce-header (100%)".
Zur Erklärung:
Jedes Element erhält eine eindeutige Inhalts-ID - kurz "cid". In unserem Beispiel die 113. Das Wort "ce-header" ist die dazugehörige Klasse und die Prozentzahl in Klammern ist die Breite des Containers.
Die Konfiguration des Containers erfolgt im Dialogfenster des jeweiligen Inhaltselementes. Dabei spielt es keine Rolle, welches Inhaltselement Du hinzugefügt hast. Die Optionen für die jeweiligen Container sind immer gleich.
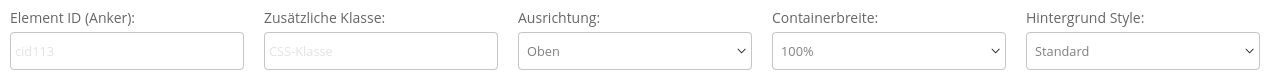
Um einen Container zu konfigurieren, also zum Beispiel die Breite ändern, musst Du das Inhaltselement bearbeiten (siehe vorherigen Abschnitt). Im Dialogfenster zum Bearbeiten des Inhaltselementes findest Du oben folgende Optionen:

Mit Hilfe dieser Optionen kannst Du den Container bearbeiten:
Hier kannst Du dem Container eine ID geben. Standardmäßig wird diese ID von CIDEMOS festgelegt.
Hier kannst Du dem Container eine zusätzliche CSS Klasse geben.
Hier bestimmst Du die vertikale Ausrichtung des Containers.
Hier bestimmst Du die Breite des Containers.
Diese Option steht nur zur Verfügung, wenn das benutze Template unterschiedliche Hintergrund-Stile unterstützt.
Änderungen werden durch Klick auf den Button "Änderungen speichern" sofort übernommen und in der Inhaltsverwaltung direkt angezeigt.
Du kannst die Reihenfolge der Container auf einer Seite via Drag & Drop jederzeit ändern. Dazu klickst Du mit der linken Maustaste auf die Grafik mit den neun Punkten in der Titelzeile des Containers, welchen Du verschieben möchtest, und hälst die Maustaste gedrückt.

Nun kannst Du den Container an eine beliebige Stelle verschieben. Nachdem Du die Maustaste wieder losgelassen hast, wird die neue Reihenfolge automatisch gespeichert und übernommen.
Wie bereits erwähnt, stehen Dir eine Vielzahl von Inhaltselementen zur Verfügung. Die Erklärung der jeweiligen Inhaltselementen und deren Bearbeitung haben wir im Abschnitt Inhaltselemente näher erläutert.