Jede dynamische Seite, die Du mit CIDEMOS erstellt hast, kann mit Inhalten gefüllt werden. CIDEMOS benutzt dafür sogenannte Inhaltselemente. Du hast die Auswahl zwischen einer ganzen Anzahl von unterschiedlichen Inhaltselementen, die sogar nochmal im Detail einige Variationen bieten. Voraussetzung hierfür ist aber, dass das benutze Webseiten Template die einzelnen Funktionen auch unterstützt.
Auf den nachfolgenden Seiten möchten wir jedes dieser Inhaltselemente vorstellen und Dir zeigen, wie sie im Detail bearbeitet werden können.
Je nach Konfiguration und Template sind nicht immer alle Inhaltselemente aktiviert.
Jedes Inhaltselement wird in einem Container mit einer festgelegten Breite dargestellt. Die Breite kann dabei von Dir festgelegt werden. Angeordnet werden die Container immer von oben links nach unten rechts. Dabei besitzt jeder Container einen vom Template vordefinierten Außenabstand, damit Inhalte, wie zum Beipiel Texte, nicht aneinander stoßen.
Auf den folgenden Abbildungen haben wir Dir mal den Außenabstand sichtbar gemacht, um Dir zu zeigen, wie die einzelnen Container auf den unterschieldichen Endgeräten angeordnet werden und wieso jeder Container einen Außenabstand benötigt.

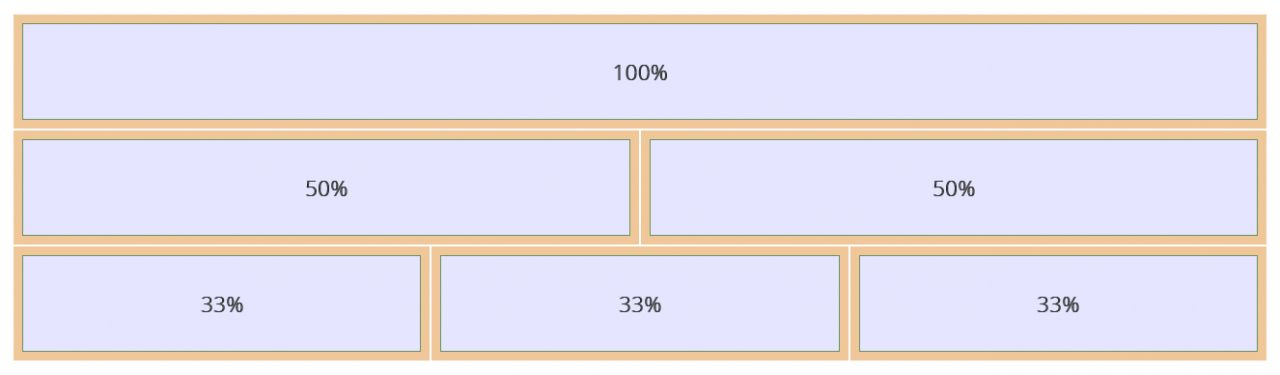
Auf einem Desktop-PC würden die Container so angeordnet, wie Du es in der Webseitenverwaltung im Control Panel festgelegt hast. Also hat jeder Container auch die von Dir festgelegte Breite.

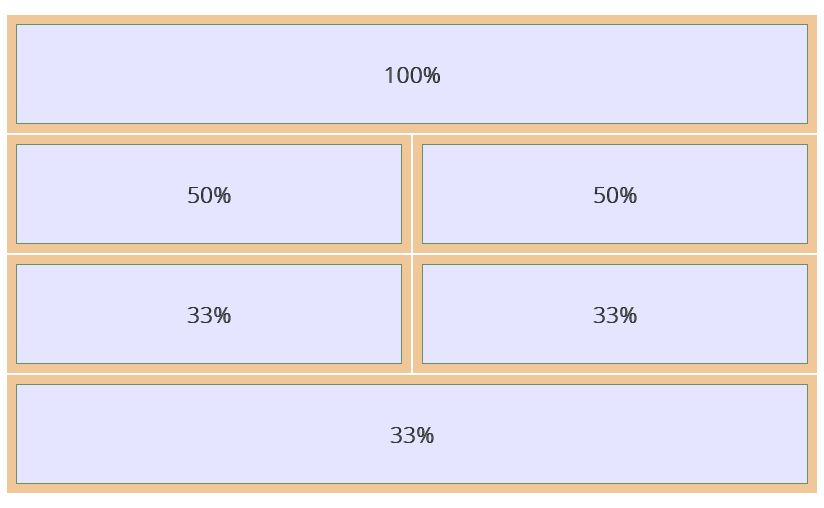
Auf einem Tablet werden einzelne Container mit anderen Breiten versehen, wie man es eigentlich festgelegt hat. In unserem Beispiel werden 33% Container zu 50% Container. Je nach benutzen Template wird der letzte Container immer auf 100% Breite gestreckt (wie in unserem Beispiel).

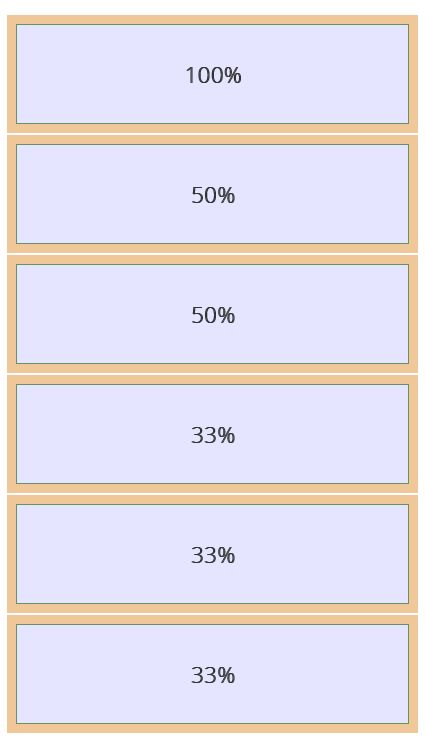
Auf einem Smartphone würden alle Container untereinander angezeigt - unabhängig welche Breite sie haben. Auch hier wird wieder deutlich, wie wichtig der Außenabstand der einzelnen Container ist, denn sonst würden alle Inhalte aneinander stoßen.